Công nghệ số ngày càng phát triển và các phương thức tiếp thị cũng thay đổi từng ngày. Vì vậy, thiết kế Web App là một giải pháp quan trọng trong chiến lược tiếp thị đa kênh của nhiều doanh nghiệp hiện nay. Hãy cùng với Icosoft tìm hiểu về thiết kế Web-app là gì? Vai trò của web app ứng dụng trong doanh nghiệp và cách để xây dựng thành công web-app là như thế nào nhé.
Web – App là gì?
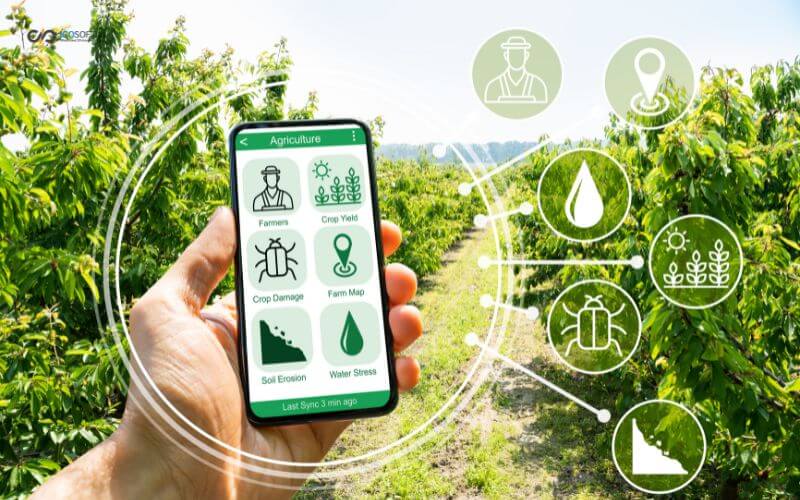
Web-app là ứng dụng web một loại chương trình máy tính chạy trên trình duyệt web và được lưu trữ trên máy chủ từ xa. Người dùng có thể sử dụng web-app từ bất kỳ thiết bị nào có kết nối với Internet, bao gồm cả máy tính, điện thoại thông minh và máy tính bảng.
Ứng dụng web là một công cụ mạnh mẽ để sử dụng cho nhiều mục đích khác nhau. Không giống với những ứng dụng máy tính trên máy tính để bàn, Web Application còn được dùng để truy cập ở mọi nơi nhằm trình duyệt web như Microsoft Explorer, App Safari hay Google Chorme.

Tầm quan trọng của thiết kế web app đối với doanh nghiệp
Thiết kế web app là gi? Đây là một quá trình tạo ra một ứng dụng web có thể đáp ứng nhu cầu của người dùng và mục tiêu kinh doanh. Một web app được thiết kế tốt có thể giúp doanh nghiệp tăng doanh thu, cải thiện hiệu quả hoạt động và nâng cao trải nghiệm khách hàng.

Dưới đây là một số lợi ích của thiết kế web app đối với doanh nghiệp:
- Tăng doanh thu: Một web app được thiết kế tốt có thể giúp doanh nghiệp tăng doanh thu bằng cách cung cấp cho khách hàng trải nghiệm mua sắm thuận tiện và dễ dàng. Ví dụ, một web app có thể giúp doanh nghiệp bán hàng trực tuyến, quản lý khách hàng và theo dõi đơn hàng.
- Cải thiện hiệu quả hoạt động: Một web app được thiết kế tốt có thể giúp doanh nghiệp cải thiện hiệu quả hoạt động bằng cách tự động hóa các tác vụ thủ công. Ví dụ, một web app có thể giúp doanh nghiệp tự động hóa việc xử lý đơn hàng, quản lý kho hàng và chăm sóc khách hàng.
- Nâng cao trải nghiệm khách hàng: Một web app được thiết kế tốt có thể giúp doanh nghiệp nâng cao trải nghiệm khách hàng bằng cách cung cấp cho họ một cách tương tác với doanh nghiệp thuận tiện và dễ dàng. Ví dụ, một web app có thể giúp doanh nghiệp cung cấp cho khách hàng thông tin về sản phẩm và dịch vụ, hỗ trợ khách hàng trực tuyến và giải đáp thắc mắc của khách hàng.
Hướng dẫn thiết kế web app từ a đến z cực chi tiết cho người mới
Xây dựng ý tưởng thiết kế web app

Ý tưởng thiết kế web app hoàn hảo nên bắt nguồn từ nhu cầu của người dùng. Bạn có thể tìm ý tưởng để thiết kế web app bằng cách:
-
Quan sát những vấn đề mà người dùng đang gặp phải.
-
Trò chuyện với người dùng để tìm hiểu nhu cầu của họ.
-
Nghiên cứu thị trường để xem những ứng dụng nào đang được sử dụng và những ứng dụng nào đang thiếu.
Khi đã có ý tưởng, bạn cần xác định xem ý tưởng đó có khả thi hay không. Bạn có thể làm điều này bằng cách trả lời các câu hỏi sau:
-
Có bao nhiêu người cần ứng dụng này?
-
Ứng dụng này sẽ giải quyết được vấn đề gì cho người dùng?
-
Ứng dụng này có thể cạnh tranh với các ứng dụng khác trên thị trường hay không?
-
Nếu ý tưởng của bạn khả thi, bạn có thể bắt đầu thực hiện bước tiếp theo.
Khi đã xác định được ý tưởng phù hợp, bạn cần phải nghiên cứu thị trường và xem xét khách hàng mục tiêu của ứng dụng đang hướng đến. Bạn cần hiểu biết về xu hướng của nhóm khách hàng và chính xác về người dùng, vấn đề họ đang gặp phải, phạm vi của vấn đề đó (có bao nhiêu người cùng mắc phải một vấn đề) và đặc biệt là sự cạnh tranh với các đối thủ trên thị trường.
Khi nghiên cứu thị trường, bạn cần tập trung vào các vấn đề sau:
-
Nhu cầu của người dùng: Người dùng cần gì ở một ứng dụng như vậy?
-
Đối thủ cạnh tranh: Có những ứng dụng nào khác trên thị trường đang giải quyết cùng một vấn đề?Thị trường mục tiêu: Ứng dụng của bạn sẽ nhắm đến đối tượng người dùng nào?
Sau khi nghiên cứu thị trường, bạn sẽ có một cái nhìn tổng quan về thị trường và có thể bắt đầu thiết kế web app của mình.
Thiết kế giao diện web app
Hiểu về UI/UX

Theo chia sẻ của giám đốc công ty Mona Host, việc thiết kế UI/UX cho ứng dụng web cần nắm bắt nhu cầu của người dùng và cách họ tương tác với các ứng dụng web khác. Bạn cũng cần sử dụng các nguyên tắc thiết kế UI/UX tốt để tạo ra một giao diện đẹp mắt và dễ sử dụng.
Khi thiết kế web app, bạn cần tập trung vào các vấn đề sau:
-
Hiểu nhu cầu của người dùng: Điều quan trọng là phải hiểu nhu cầu của người dùng trước khi bắt đầu thiết kế UI/UX cho ứng dụng web. Điều này sẽ giúp bạn đảm bảo rằng ứng dụng web của bạn đáp ứng nhu cầu của người dùng và cung cấp cho họ trải nghiệm tốt nhất.
-
Sử dụng các nguyên tắc thiết kế UI/UX tốt: Có nhiều nguyên tắc thiết kế UI/UX tốt mà bạn có thể sử dụng để tạo ra một giao diện đẹp mắt và dễ sử dụng. Một số nguyên tắc quan trọng khi thiết kế UI/UX bao gồm:
-
Sử dụng bố cục hợp lý: Bố cục của ứng dụng web của bạn nên dễ hiểu và dễ điều hướng.
-
Sử dụng màu sắc và phông chữ phù hợp: Màu sắc và phông chữ của ứng dụng web của bạn nên dễ đọc và dễ nhìn.
-
Sử dụng các yếu tố giao diện người dùng rõ ràng: Các yếu tố giao diện người dùng của ứng dụng web của bạn nên dễ hiểu và dễ sử dụng.
-
Tối ưu hóa cho thiết bị di động: Ngày nay, ngày càng nhiều người sử dụng thiết bị di động để truy cập internet. Do đó, điều quan trọng là phải tối ưu hóa ứng dụng web của bạn cho thiết bị di động.
-
Thử nghiệm và nhận phản hồi: Thử nghiệm ứng dụng web của bạn với người dùng trước khi phát hành là rất quan trọng. Điều này sẽ giúp bạn phát hiện và khắc phục bất kỳ vấn đề nào với UI/UX của ứng dụng web.
-
Lập bản đồ hành trình người dùng

Sau khi đã nắm rõ về UI/UX, việc tiếp theo là lập bản đồ hành trình người dùng. Bản đồ hành trình người dùng là một công cụ giúp bạn hiểu rõ hơn về trải nghiệm của người dùng khi tương tác với web app của bạn. Nó giống như một câu chuyện về trải nghiệm của người dùng, đặt khách hàng lên hàng đầu và nương theo suy nghĩ của người dùng.
Bằng cách lập bản đồ từng bước trong hành trình của người dùng, bạn có thể hiểu rõ hơn về động cơ, nhu cầu và thách thức của họ. Điều này sẽ giúp bạn thiết kế UX tốt hơn, có thể vượt qua những trở ngại này và mang lại trải nghiệm tốt hơn cho người dùng.
Thiết kế Wireframe
Wireframe là một bản phác thảo hoặc kế hoạch của một trang web hoặc ứng dụng. Nó cung cấp cái nhìn tổng quan về bố cục, cách sắp xếp các yếu tố và cách người dùng sẽ tương tác với ứng dụng. Wireframe thường được tạo bằng cách sử dụng các yếu tố đồ họa đơn giản, chẳng hạn như hình vuông, hình chữ nhật và đường kẻ.
Prototype
Prototype (hay mẫu đầu tiên) là một bản sao của sản phẩm cuối cùng, được tạo ra để thử nghiệm và cải thiện trải nghiệm người dùng. Nó giúp bạn hiểu rõ hơn về cách người dùng sẽ tương tác với sản phẩm và xác định bất kỳ vấn đề nào có thể cần được giải quyết trước khi phát hành sản phẩm cuối cùng.
Prototype là một công cụ quan trọng trong quá trình phát triển sản phẩm, giúp bạn tạo ra sản phẩm tốt hơn và đáp ứng nhu cầu của người dùng.
Thiết kế hình ảnh trực quan
Thiết kế trực quan là giai đoạn cuối cùng của quá trình thiết kế UI/UX cho Web App. Nó tập trung vào tính thẩm mỹ của trang web hoặc ứng dụng, bao gồm phông chữ, màu sắc, biểu tượng, hình dạng, nút, kích thước và tỷ lệ thành phần màn hình, hình minh họa, v.v.
Trong giai đoạn này, các nhà thiết kế giao diện người dùng tạo ra các mô hình mô phỏng cho thấy ứng dụng sẽ trông như thế nào. Họ cũng chọn các thành phần của giao diện người dùng và kết hợp chúng với nhau để tạo ra một thiết kế tổng thể hài hòa và hấp dẫn.
Nếu có thể, các nhà thiết kế giao diện người dùng cũng bổ sung các yếu tố thiết kế chuyển động như hoạt ảnh và chuyển tiếp màn hình. Điều này có thể giúp tăng trải nghiệm người dùng và làm cho ứng dụng trở nên sống động và hấp dẫn hơn.
Phát triển web app
Ngăn xếp công nghệ

Tech Stack (hay ngăn xếp công nghệ) là sự kết hợp của các dịch vụ công nghệ, ngôn ngữ lập trình và framework tạo nên hệ sinh thái của ứng dụng web, trên nền tảng ứng dụng di động hoặc trang web. Nó được gọi là “ngăn xếp” bởi vì nó bao gồm các lớp công nghệ được xếp chồng lên nhau. Nó có hai phần chính: Front-end (phía máy khách) và Back-end (phía máy chủ).
-
Front-end là phần giao diện của ứng dụng web, ứng dụng di động hoặc trang web. Nó chứa tất cả các yếu tố thể hiện trực quan, sử dụng ba ngôn ngữ lập trình: HTML, CSS và JavaScript.
-
Back-end là phần xử lý các yêu cầu của người dùng và cung cấp phản hồi. Nó bao gồm các công nghệ như:
-
Framework: Thư viện và các chức năng chung có thể được tạo hoặc xây dựng để hỗ trợ quá trình phát triển ứng dụng web.
-
Ngôn ngữ lập trình ở phía máy chủ: Python, PHP, Ruby, C#, C++, GO, Java, Perl.
-
Cơ sở dữ liệu: MongoDB, MySQL, Microsoft SQL Server.
-
Máy chủ Web: Apache, Nginx, IIS.
-
Một số hệ điều hành phổ biến nhất: Windows, MacOS, iOS, Linux, Android.
-
Các Tech Stack cho Web App ứng dụng phổ biến nhất là LAMP (Linux, Apache, MySQL, PHP / Perl / Python), MEAN (MongoDB, Express.js, Angular, Node.js), MERN (MongoDB, Express.js, React, Node.js), và Ruby on Rails (một ngôn ngữ thiết lập “full stack” bao gồm cả front-end và back-end, không có stack cố định).
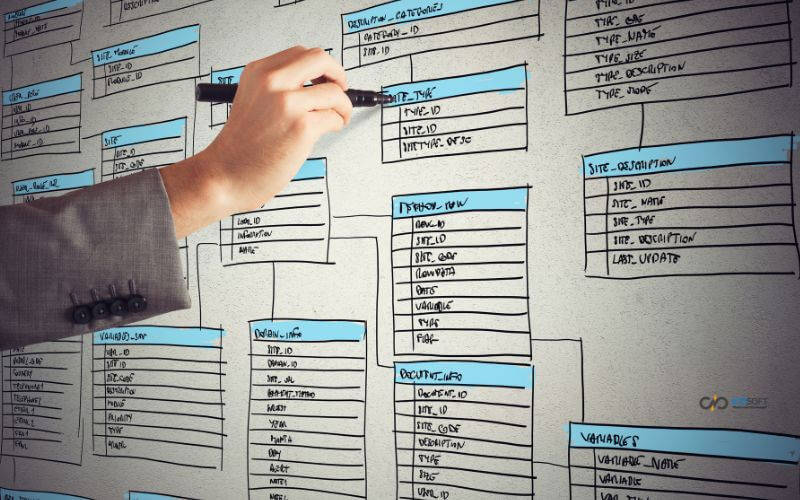
Database

Cơ sở dữ liệu (Database) là nơi lưu trữ tất cả dữ liệu của ứng dụng web. Nó chịu trách nhiệm thu thập, lưu trữ, xử lý và quản lý dữ liệu được thu thập và cung cấp quyền truy cập an toàn. Thông thường, MySQL được sử dụng làm cơ sở dữ liệu cho các ứng dụng web, nhưng có các tùy chọn khác như MongoDB và PostgreSQL.
Sau khi bạn đã quyết định về cơ sở dữ liệu, bạn sẽ tạo kiến trúc của ứng dụng web. Kiến trúc thường tuân theo mô hình Model-View-Controller (MVC), trong đó:
-
Model: Mô hình dữ liệu được lưu trữ trong cơ sở dữ liệu.
-
View: Phần giao diện của ứng dụng web, hiển thị dữ liệu cho người dùng.
-
Controller: Phần xử lý các yêu cầu của người dùng và cung cấp dữ liệu cho view.
Phát triển Front-End

Phát triển Front-End là quá trình tạo ra giao diện của một ứng dụng web. Nó là phần của ứng dụng web mà người dùng nhìn thấy và tương tác với. Front-End được phát triển bằng HTML, JavaScript và CSS với một số mẫu framework cung cấp và thành phần cơ bản.
Các framework Front-End sử dụng phổ biến bao gồm:
-
Bootstrap
-
Foundation
-
React
-
Angular
-
Vue
-
Backbone
Các framework Front-End này giúp việc phát triển Front-End trở nên dễ dàng hơn bằng cách cung cấp các thành phần và chức năng cơ bản. Chúng cũng giúp đảm bảo rằng Front-End có tính nhất quán và dễ sử dụng.
Xây dựng phát triển Back-End
Phát triển Back-End là quá trình tạo ra phần phía máy chủ của một ứng dụng web. Nó bao gồm cơ sở dữ liệu, máy chủ và logic của ứng dụng. Phát triển Back-End thường bắt đầu bằng việc chọn một trong hai loại ứng dụng:
-
Ứng dụng đa trang: Đây là loại ứng dụng web truyền thống trong đó một trang mới sẽ được yêu cầu từ máy chủ hiển thị khi mà dữ liệu được trao đổi qua lại.
-
Ứng dụng một trang: Đây là loại ứng dụng web mới hơn trong đó một trang đơn liên tục tương tác với người dùng bằng cách làm tự động viết lại trang hiện tại thay vì phải tải toàn bộ trang mới từ máy chủ. Ứng dụng một trang yêu cầu một framework chỉ có API. Đây là tùy chọn phổ biến nhất cho các ứng dụng web ngày nay.
Có nhiều framework khác nhau có thể được sử dụng cho phát triển Back-End. Việc lựa chọn framework có thể dựa trên Tech Stack (sự kết hợp phổ biến của các công nghệ) hoặc tùy theo ngôn ngữ lập trình được sử dụng. Các framework phổ biến nhất bao gồm:
-
Ruby on Rails
-
Node.js
-
Flask
-
Django
-
Laravel
-
Swift
-
Flutter
Tích hợp full stack cả front-end và back-end
Tích hợp API là quá trình kết nối Front-end với các Back-end API để cho phép trao đổi dữ liệu. Trong một ứng dụng web thương mại điện tử, mỗi bước trong hành trình của khách hàng đều liên quan đến việc tích hợp API giữa Front-end và Back-end. Ví dụ: khi người dùng đăng nhập, hệ thống sẽ gọi API để kiểm tra xem người dùng có tồn tại hay không và có quyền truy cập vào trang web hay không. Khi người dùng thêm sản phẩm vào giỏ hàng, hệ thống sẽ gọi API để cập nhật số lượng sản phẩm có sẵn. Khi người dùng thanh toán, hệ thống sẽ gọi API để xử lý thanh toán và cập nhật trạng thái đơn hàng
Testing (Kiểm thử)
Kiểm thử là một quá trình để đảm bảo rằng ứng dụng hoạt động như mong đợi và có thể xử lý các điều kiện không mong muốn. Kiểm thử bắt đầu trong quá trình phát triển, với các thử nghiệm đơn vị, thành phần và tích hợp. Kiểm thử tiếp tục thông qua quá trình phát triển Web App, hướng tới trải nghiệm người dùng trải nghiệm thường liên quan đến phản hồi cụ thể của người dùng.
Phát hành App

Sau khi đã phát triển Web App, bước cuối cùng là phát hành ứng dụng web đã hoàn thành. Bạn cần chọn một nơi để lưu trữ ứng dụng và đưa sản phẩm với người dùng thực gần hơn.
Một dịch vụ lưu trữ ứng dụng sẽ cho phép Web App khả dụng qua đám mây, giúp truy cập tức thì vào ứng dụng web từ mọi nơi. Việc chọn một máy chủ để lưu trữ sẽ phụ thuộc vào Tech Stack của bạn hoặc tùy theo nhu cầu sở thích bạn cần. Bạn hãy tham khảo một số NCC dịch vụ lưu trữ đám mây phổ biến hàng đầu tại Việt Nam như: Bizfly Cloud, MatBao, iNet.
Những lưu ý khi thiết kế web app
Nếu bạn tìm kiếm các công ty gia công phần mềm, dưới đây là những vấn đề bạn cần lưu ý khi thiết kế web app:

-
Xác định mục đích của web app: Bạn muốn web app của mình làm gì? Được dùng với mục đích gì? Khi bạn biết rõ mục đích của web app, bạn có thể bắt đầu thiết kế nó sao cho phù hợp.
-
Nghiên cứu đối tượng người dùng: Ai sẽ sử dụng web app của bạn? Họ có nhu cầu và mong muốn gì? Khi bạn hiểu rõ đối tượng người dùng của mình, bạn có thể thiết kế web app sao cho thân thiện và dễ sử dụng với họ.
-
Lựa chọn giao diện và bố cục phù hợp: Giao diện và bố cục của web app sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng. Hãy lựa chọn một giao diện và bố cục đơn giản, dễ nhìn và dễ sử dụng.
-
Sử dụng màu sắc và font chữ phù hợp: Màu sắc và font chữ cũng có ảnh hưởng đến trải nghiệm người dùng. Hãy lựa chọn màu sắc và font chữ hài hòa và dễ nhìn.
-
Tối ưu hóa web app cho thiết bị di động: Ngày nay, nhiều người dùng truy cập web app trên thiết bị di động. Hãy đảm bảo rằng web app của bạn được tối ưu hóa cho thiết bị di động để người dùng có thể sử dụng nó một cách dễ dàng.
-
Kiểm tra và bảo trì web app: Sau khi web app của bạn được phát hành, hãy tiếp tục kiểm tra và bảo trì nó để đảm bảo rằng nó hoạt động bình thường và không có lỗi.
Xem thêm bài viết liên quan:
--> Chi phí thiết kế app bao nhiêu hiện nay là hợp lý? Bảng giá thiết kế app
--> 12 nguyên tắc thiết kế app chuyên nghiệp bạn cần phải nắm rõ
Hy vọng với những thông tin đã cung cấp cho bạn bên trên về công dụng, tầm quan trong hay cách để thiết kế web app như thế nào. Mong rằng, bạn sẽ có cho mình một trang web app thật đẹp mắt, thân thiện với người dùng, dễ sử dụng và đáp ứng được nhu cầu của người sử dụng nhé. Chúc bạn thành công.
Nếu bạn muốn khám phá thêm nhiều kiến thức hữu ích về lập trình, phát triển web và công nghệ thông tin, đừng bỏ lỡ chuyên trang Học Tin – Chia sẻ kiến thức công nghệ thông tin. Tại đây, bạn sẽ tìm thấy những bài viết chi tiết, hướng dẫn dễ hiểu về các kỹ thuật và công cụ thiết kế web, giúp bạn nâng cao kỹ năng và ứng dụng thành thạo trong công việc.

