Thiết kế giao diện app đẹp mắt và chuyên nghiệp chuẩn UI/UX là một điều mà tất cả các công ty công nghệ đều hướng tới, nắm bắt xu hướng và những kỹ năng chuyên môn. Thiết kế giao diện ứng dụng đáp ứng sản phẩm thân thiện với khách hàng là phương thức hiệu quả để đưa thương hiệu tiếp cận với nhiều khách hàng hơn. Trong bài viết này cùng chúng tôi tìm hiểu về làm thế nào để thiết kế giao diện app mobile chỉnh chu nhất và những phần mềm hỗ trợ hiệu quả để thiết kế giao diện đẹp mắt nhé.
Thiết kế giao diện app có vai trò quan trọng như thế nào?

Thiết kế giao diện app (UI) là một yếu tố quan trọng trong việc tạo ra một ứng dụng thành công. Một thiết kế giao diện mobile chuẩn UI tốt sẽ giúp người dùng dễ dàng sử dụng ứng dụng, hiểu được các tính năng và có trải nghiệm tích cực.
-
Luôn luôn hiện diện với khách hàng: Thiết kế giao diện chuyên nghiệp và đẹp mắt là một cách giúp cho khách hàng thấy được sự hiện diện doanh nghiệp. Ngay khi người dùng chưa biết đến thì họ vẫn có những hình ảnh của thương hiện bạn ở ngay trước mắt. Đây là cơ hội và lợi thế của doanh nghiệp so với đối thủ cạnh tranh trên thị trường.
-
Tạo ra kênh marketing hiệu quả: Ngoài ra, thiết kế giao diện ứng dụng di động thân thiện với điện thoại sẽ giúp khách hàng có được trải nghiệm tốt nhất khi sử dụng. Điều này cũng giúp doanh nghiệp dễ dàng thu thập ý kiến và hành vi của khách hàng để phục vụ cho các chiến lược marketing và quảng cáo.
-
Tăng cường nhận diện thương hiệu: Một ứng dụng di động chuyên nghiệp và đẹp mắt sẽ giúp khách hàng nhớ đến thương hiệu của bạn lâu hơn.
-
Tăng doanh số bán hàng: Một ứng dụng di động có thể giúp doanh nghiệp bán hàng trực tiếp cho khách hàng, đồng thời cung cấp cho khách hàng các thông tin về sản phẩm và dịch vụ của doanh nghiệp.
Cách thiết kế giao diện ứng dụng hiệu quả và chuyên nghiệp nhất
Tối thiểu hóa thông tin giao diện app

Khi thiết kế giao diện, điều quan trọng là phải tối thiểu hóa thông tin. Điều này có nghĩa là chỉ bao gồm những thông tin quan trọng nhất mà người dùng cần, và tránh thêm bất kỳ thông tin nào không cần thiết. Điều này sẽ giúp giao diện app của bạn trông gọn gàng và dễ sử dụng hơn.
Thiết kế giao diện app nên đồng bộ hình ảnh, đồ họa
Sử dụng các hình ảnh và đồ họa đồng bộ sẽ giúp giao diện app của bạn trông chuyên nghiệp và đẹp mắt hơn. Nó cũng sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần. Ngoài ra, việc đồng bộ hóa hình ảnh và đồ họa cũng sẽ giúp tạo ra một hình ảnh chuyên nghiệp và thống nhất cho doanh nghiệp của bạn.
Chủ động kiểm soát hành vi người dùng
Khi thiết kế giao diện app, điều quan trọng là phải chủ động kiểm soát hành vi người dùng. Điều này có nghĩa là bạn cần suy nghĩ về cách người dùng sẽ sử dụng app của bạn, và thiết kế giao diện app sao cho phù hợp với nhu cầu của họ. Điều này sẽ giúp người dùng có được trải nghiệm tốt nhất khi sử dụng app của bạn.

Thiết kế giao diện app với điều hướng đơn giản
Khi thiết kế giao diện app UX/UI cho ứng dụng di động, điều quan trọng là phải giữ cho mọi thứ đơn giản và dễ nhìn. Điều này không mang ý nghĩa là phải tối giản chức năng sử dụng mà có nghĩa là tối giản trong thiết kế, nhưng hãy tránh thêm bất kỳ yếu tố nào không cần thiết có thể khiến giao diện trở nên rối mắt.
Thiết kế giao diện app đơn giản sẽ giúp người dùng dễ dàng sử dụng ứng dụng mà không cần phải tìm kiếm thông tin hoặc trợ giúp. Điều này đặc biệt quan trọng đối với các ứng dụng di động, vì người dùng thường sử dụng chúng khi đang di chuyển và không có nhiều thời gian để tìm hiểu cách sử dụng ứng dụng.
Dễ truy cập và thân thiện khi sử dụng
Thiết kế giao diện app phải có thể hoạt động trên nhiều thiết bị khác nhau, và nó phải có thể sử dụng được ngay cả khi người dùng không có kết nối internet. Điều này quan trọng là phải thử nghiệm ứng dụng với người dùng thực tế để nhận phản hồi cho giao diện web app và các tính năng khác có trên ứng dụng. Điều này giúp bạn xác định bất kỳ vấn đề nào cần được giải quyết trước khi phát hành ứng dụng.
Xem thêm bài viết liên quan:
--> 12 nguyên tắc thiết kế app chuyên nghiệp bạn cần phải nắm rõ
Gợi ý 5 phần mềm thiết kế giao diện app miễn phí
Adobe Photoshop

Adobe Photoshop là một công cụ thiết kế đồ họa chuyên nghiệp đã được sử dụng bởi các nhà thiết kế trong nhiều năm. Adobe Photoshop cung cấp một loạt các tính năng mạnh mẽ, cho phép người dùng tạo ra các hình ảnh và đồ họa đẹp mắt. Photoshop cũng là một lựa chọn phổ biến cho thiết kế giao diện app (UI), vì nó cho phép người dùng tạo ra các giao diện ứng dụng đẹp mắt và dễ sử dụng.
Bằng những thao tác dễ dàng, thao tác kéo và thả với Adobe Photoshop cho phép người dùng có quyền tùy chỉnh template của mình theo ý muốn như: vẽ hình, thêm hình ảnh, di chuyển các yếu tố và sử dụng tùy chọn vô hạn để tạo ra các thiết kế web tốt nhất. Ngoài ra, Photoshop còn cung cấp hàng loạt các tính năng thiết kế giao diện app khác, chẳng hạn như là khả năng tạo hiệu ứng, chỉnh sửa hình ảnh và tạo đồ họa vector.
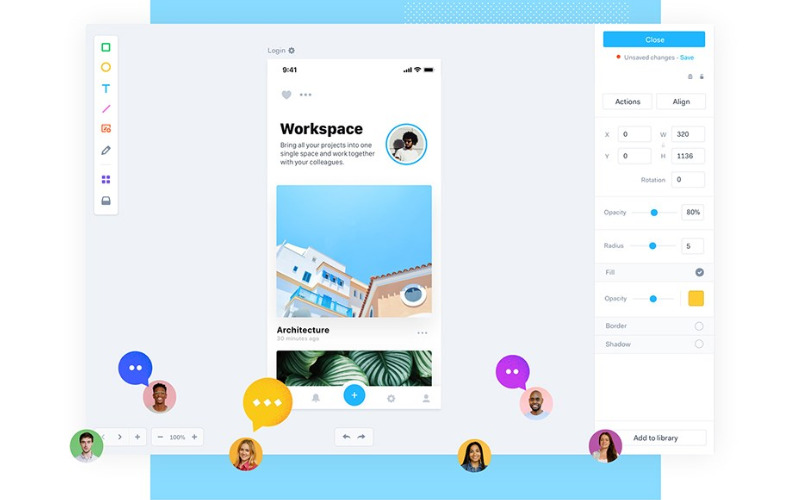
Marvel

Marvel là một ứng dụng thiết kế giao diện app miễn phí, được sử dụng bởi hơn 500.000 người trên toàn thế giới. Marvel cung cấp một loạt các tính năng giúp bạn tạo ra các giao diện app đẹp mắt và dễ sử dụng. Một trong những tính năng nổi bật nhất của Marvel là khả năng tạo bản thiết kế app demo trên giấy. Với Marvel, bạn chỉ cần vẽ bản thiết kế giao diện app demo trên giấy rồi sử dụng Marvel để chụp ảnh, ngay sau đó một chiếc app demo sẽ thiết kế ngay cho bản mẫu sản phẩm cho khách hàng của mình xem trước.
Phần mềm Adobe XD
Thiết kế giao diện app miễn phí và hiệu quả với Adobe XD – phần mềm có tích hợp với nhiều tính năng thông minh, dễ học và giúp bạn dễ dàng thiết kế giao diện website, giao diện bằng giọng nói, app điện thoại, games và nhiều tính năng thú vị khác.
Với phiên bản Adobe XD 2023 sẽ có thêm những tính năng mới so với các phiên bản cũ trước đó, quay lại những artboard nhờ vào chế độ design prototype mode thay vì phải chỉnh sửa lại những sai sót thủ công như những biên biển Adobe trước đây.

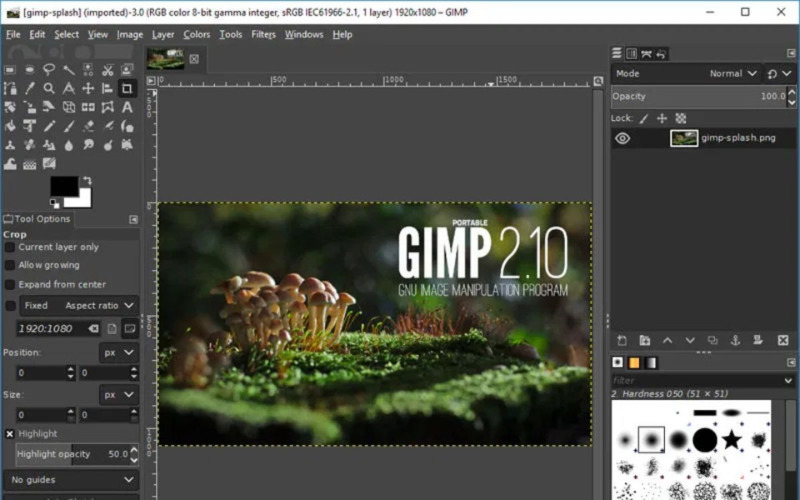
Thiết kế giao diện Gimp
Gimp là một phần mềm thiết kế giao diện đồ họa miễn phí và mã nguồn mở, được sử dụng bởi nhiều người trên toàn thế giới. Gimp tương tự như Adobe Photoshop, nhưng Gimp có giao diện dễ nhìn và thao tác đơn giản hơn, khiến nó trở thành một lựa chọn tuyệt vời cho những người mới bắt đầu.
Gimp cho phép bạn xử lý hình ảnh và thiết kế cực đơn giản với những template đã có sẵn trong ứng dụng.Tuy nhiên, Gimp phù hợp với những ai có yêu cầu về các tính năng nâng cao như Photoshop, nhưng nếu bạn chỉ cần tạo ra một website đơn giản thì đừng nên bỏ qua phần mềm này nhé.

Lập trình giao diện app: Zeplin
Phần mềm Zeplin là một công cụ thiết kế giao diện cho app chuẩn UI/UX mạnh mẽ và linh hoạt. Nó tương thích với cả Windows, Ubuntu và Mac, cho phép người dùng dễ dàng xem, đo đạc và xuất ảnh từ Photoshop, Sketch và các ứng dụng khác chỉ với một cú click chuột. Zeplin cũng cung cấp một số tính năng nâng cao, chẳng hạn như khả năng chia sẻ dự án với các thành viên trong nhóm và theo dõi tiến độ thiết kế.
Zeplin là một phần mềm trả phí, nhưng có cung cấp bản dùng thử miễn phí cho 2 dự án. Sau khi hết hạn dùng thử, bạn phải nạp tiền vào tài khoản để tiếp tục sử dụng.
Ngoài Zeplin, còn có một số phần mềm thiết kế giao diện chuẩn UI/UX khác cũng rất hữu dụng, chẳng hạn như:
-
MockFlow
-
Balsamiq
-
Framer X
-
UXPin
-
ProtoPie
-
Justinmind
-
Origami Studio
Tùy thuộc vào nhu cầu và ngân sách của mình, bạn có thể lựa chọn một phần mềm phù hợp nhất.
--> Xem thêm bài viết liên quan: Chi phí thiết kế app bao nhiêu hiện nay là hợp lý? Bảng giá thiết kế app
Bài viết chia sẻ về vai trò quan trọng của thiết kế giao diện app đối với trải nghiệm của người dùng và giới thiệu cho bạn một số phần mềm hỗ trợ thiết kế ứng dụng đẹp mắt. Hy vọng, bạn đã có những thông tin thú vị giúp cho công việc thiết kế giao diện ứng dụng hiệu quả và thu hút hơn.